How can I use Digital Theatre+ with Learning Management Systems?
How to link from or embed Digital Theatre+ in your LMS
Learning Tool Integrations (LTIs)
At the current time, Digital Theatre+ does not provide any LTI implementations.
This is on our long term roadmap.
The options for using Digital Theatre+ with your Learning Management System are:
- Link to the specific URL of the content item you wish your users to access using a hyperlink
- Embed the specific URL of the content item using an iframe (if your LMS supports this). Note, this requires a specific property to be set within the HTML of the iframe in order for videos to work. This property may not be supported or enabled in certain browsers. Check whether your organisation's browsers are supported.
Further descriptions of how to perform each of the above, and references for some Canvas, Google Classroom (links only, as iframes are not supported) and Moodle can be found below.
Linking to the URL of the content item you wish your users to access using a hyperlink
- Browse to the content item you wish to link to
- Copy the URL from your browser address bar
- Paste the hyperlink into your LMS as an External URL/Link
Adding hyperlinks to Canvas using External URL
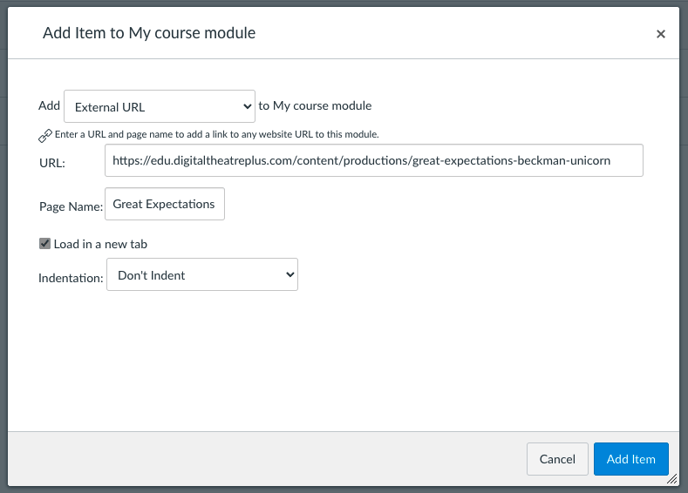
- You may implement links to Digital Theatre+ URLs by adding an ‘External URL’ item to a module.
- External URLs with video embedded must have the Load in new tab option checked, or the video will not be playable.
Below is a screenshot of how the external URL configuration should be set:

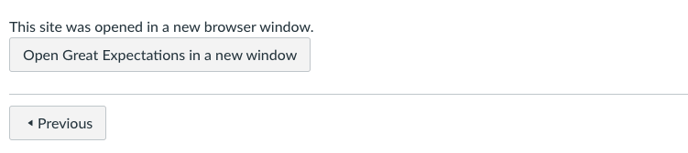
When users access this item, they will be presented with a button to open the URL in a new tab.

Adding hyperlinks to Google Classroom using Link
- You may implement links to Digital Theatre+ URLs by adding a ‘Link’ item
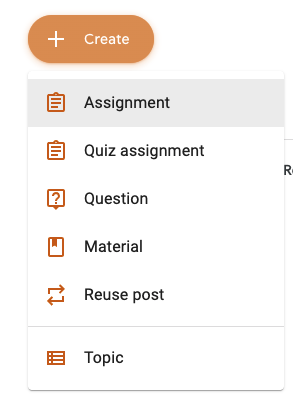
Create an Assignment or Material

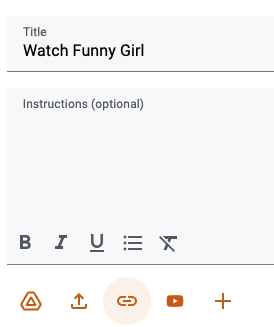
Click the Link icon

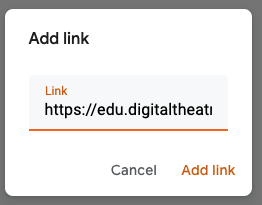
Add the URL to the Link field and click Add link

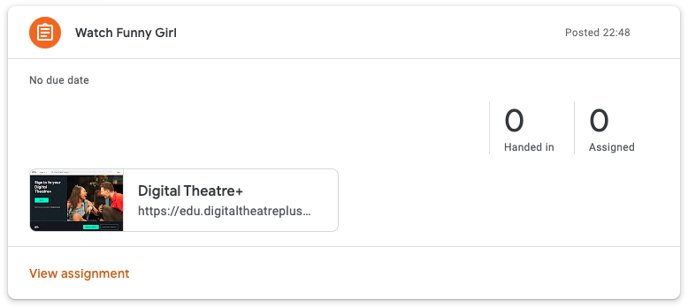
Link is now available on Assignment/Material

Adding hyperlinks to Moodle using Link
- A Link can be added to content using the Moodle WYSIWYG editor to any field that supports hyperlinks
Click the Insert Link button![]()
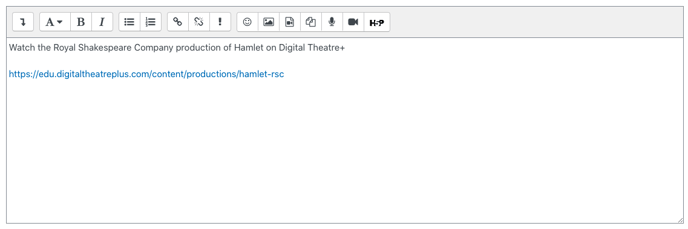
Enter your body text and insert the link where appropriate

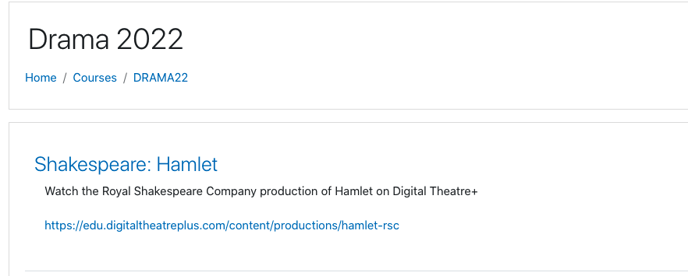
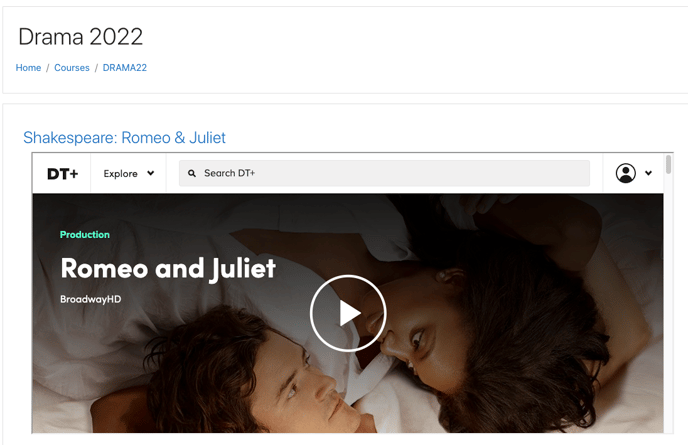
Example of link used in a Topic formatted Course

Embedding the specific URL of the content item using an iframe
At the time of writing Google Classroom does not support embedding of content using iframes
You must include the allow="encrypted-media *" parameter and value in the iframe declaration, otherwise video will not play.
Using an iframe to embed a Digital Theatre+ page in Canvas
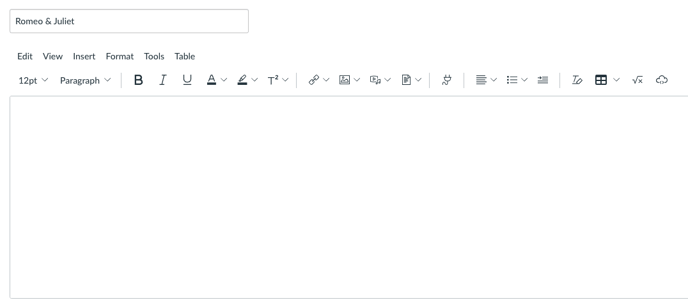
Add a new Page or edit an existing Page Enter name of the Page
Enter name of the Page

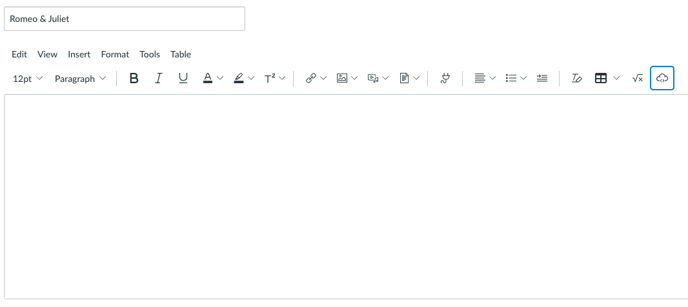
Click the Embed icon

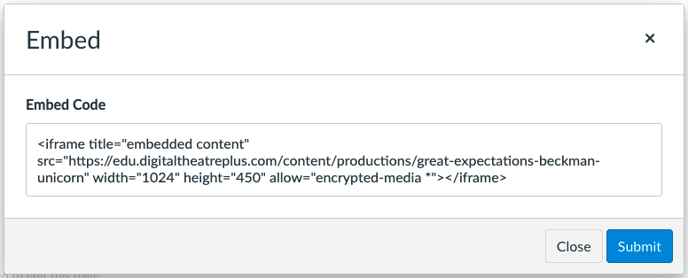
Embed the iframe HTML
- Remember to change the URL in the src parameter to the one you want your users to access.
- You may also choose to adjust the height and width of the iframe. We recommend a minimum of 450 (h) x 1024 (w).
- You must include the allow="encrypted-media *" parameter and value, or video will not play.
<iframe title="embedded content"
src="https://edu.digitaltheatreplus.com/content/productions/great-expectations-beckman-unicorn"
width="1024"
height="450"
allow="encrypted-media *"
sandbox="allow-storage-access-by-user-activation allow-same-origin allow-scripts allow-popups allow-forms allow-top-navigation">
</iframe>

Submit the Embed Code
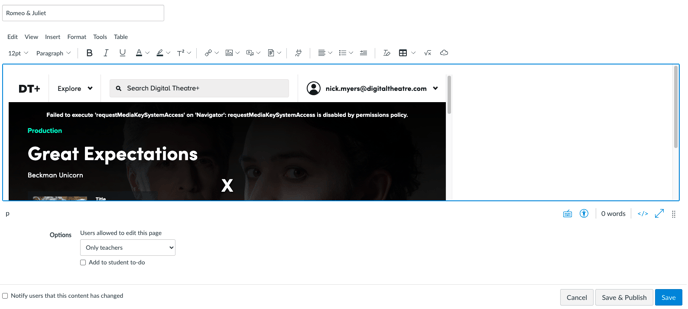
- Note that whilst the video is displayed within the WYSIWYG editor, and error will appear at the top of the video player. This will not appear on the published page.

Save & Publish the Page

Using an iframe to embed a Digital Theatre+ page in Moodle
- An iframe can be embedded anywhere Moodle allows WYSIWYG editing.
- For the sake of example, this guide uses a Topic
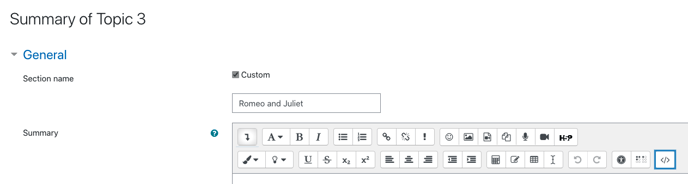
Create or edit a new topic, open the advanced tools and click the HTML button

Paste the HTML for an iframe into the appropriate position
- Remember to change the URL in the src parameter to the one you want your users to access.
- You may also choose to adjust the height and width of the iframe. We recommend a minimum of 450 (h) x 1024 (w).
- You must include the allow="encrypted-media *" parameter and value, or video will not play.
<iframe title="embedded content"
src="https://edu.digitaltheatreplus.com/content/productions/great-expectations-beckman-unicorn"
width="1024"
height="450"
allow="encrypted-media *"
sandbox="allow-storage-access-by-user-activation allow-same-origin allow-scripts allow-popups allow-forms allow-top-navigation">
</iframe>
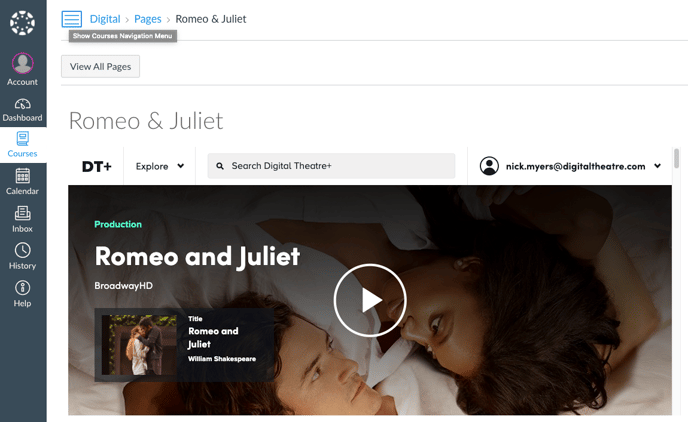
Save the Topic and view

![dtplus-logo-1.png]](https://support.digitaltheatreplus.com/hs-fs/hubfs/dtplus-logo-1.png?width=70&height=70&name=dtplus-logo-1.png)