No video is displayed yet audio can be heard
This article explains what to do if you do not see any video yet the audio can be heard playing
Digital Theatre+ is required by content licensing terms to use Digital Rights Management (DRM) protection so that videos are only being played by users who are authorised to play them and to prevent unauthorised copying of videos.
If you experience an issue where the video player displays a solid black image, yet the video appears to be playing and audio can be heard, then it's likely that your device, monitor, browser, operating system or projector has not passed the necessary checks to allow the video to be displayed on your device.
This issue can also be exhibited if you try and share the video playback over a Web Conferencing tool such as Zoom, Microsoft Teams or Google Meet. In this situation, the host will see video and hear sound, however meeting attendees will only hear sound and will not see video. Click here for recommendations on how to share videos in online classes.
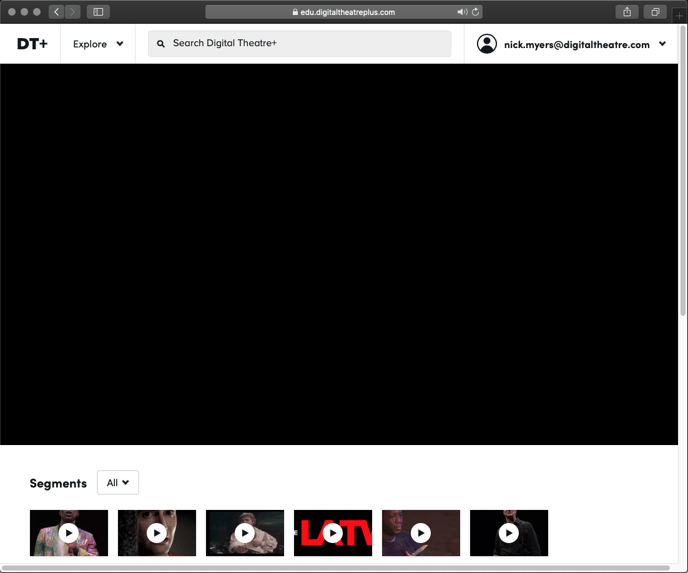
Screenshot of how this issue may appear

Recommended troubleshooting steps
- Try using a different web browser, such as Chrome or Edge. Safari appears to suffer this issue the most, so avoid using that browser for video playback unless using AppleTV.
- Ensure that the external device (monitor or projector) you're attempting to play on supports High-bandwidth Digital Content Protection (HDCP).
- Ensure that your operating system is not allowing your browser to perform screen recording.
Monitors
If you are using an unsupported monitor, try the following:
- If using a laptop with an external monitor, disconnect the external monitor or switch to an HDCP compliant cable and monitor.
- If using a desktop, ensure that:
- your cable is either HDMI or DVI
- your monitor is HDCP compliant (analog cords, such as VGA, are not HDCP compliant.)
- the output resolution is at least 1920 x 1080 pixels
- you disconnect any other devices (e.g. additional monitors or video outputs)
Projectors
- Ensure the source device is connected to the projector using a digital connection either HDMI or DVI cables
- Ensure the output video resolution is at least 1920 x 1080 pixels
- Ensure the screen is mirrored (rather than being set to use the video output as an additional desktop/extended)
- Disconnect any other devices (e.g. additional monitors or video outputs)
- Try swapping the HDMI or DVI cable in case it is faulty
Projectors will usually have a tag or sticker that states that the projector is HDCP compliant. Some manufacturers may add a sticker to packaging stating ‘HDMI Compliant.’
An error may occur on your device if it is not compliant.
Vivi provides this article for their customers: https://vivi.atlassian.net/wiki/spaces/SHUB/pages/1564475404/Paid+Streaming+Services+Issues
A customer also found this work around for Vivi devices: "When screening using the Windows Key + P, choose to use second screen and then it plays on the Vivi device, with your laptop screen blank"
![dtplus-logo-1.png]](https://support.digitaltheatreplus.com/hs-fs/hubfs/dtplus-logo-1.png?width=70&height=70&name=dtplus-logo-1.png)